2022.04.14
BEM(Block Elemnet Modifire)
- .block__element--modifier
- -(하이픈 한개): 일반적인 이름 연결 toggle-btn
- --(하이픈 두개): 요소의 상태를 표시
<div class="btn--success"> <div class="btn--error"> - __(언더스코어 두개): 요소의 일부분을 표시
<div class="item"> <div class="item__name"></div> </div>
'프론트엔드 > HTML' 카테고리의 다른 글
| 구글 폰트, 구글 머티리얼 아이콘 적용방법 (0) | 2022.04.14 |
|---|---|
| 파비콘(favicon), 오픈그래프(Open Graph Protocol) 적용방법 (0) | 2022.04.14 |
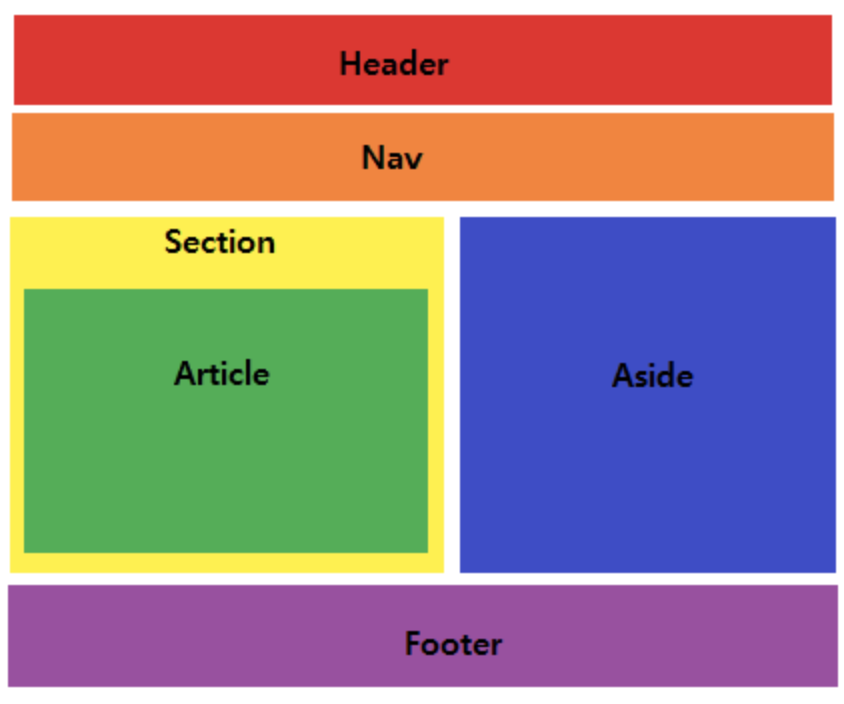
| HTML 시멘틱태그(sementic tag) (0) | 2022.04.05 |
| HTML (0) | 2022.04.05 |
| 특수 문자 용어 (0) | 2022.04.05 |